PAGE BUILDER, DIVIDONO IL MONDO DEL WEB?
É già da tempo che ci si dibatte tra le file degli sviluppatori e dei web designer dell’utilizzo (anche molto/troppo intensivo) di plugin page builder, miracoli del codice che permettono da backoffice la “costruzione” delle pagine basandosi su una griglia che puoi costruire in real time e inserendo moduli e funzionalità cliccando semplicemente su un tasto o trascinando gli stessi elementi con il mouse nella posizione desiderata . In effetti chi realizza questi plugin, li progetta con una curva di apprendimento per l’utilizzo minima ( qualcuno direbbe : anche un designer potrebbe utilizzarlo senza troppi problemi! ), infatti le interfacce ormai estremamante friendly, la stabilità del backoffice e la pienissima integrazione con sempre maggiori plugin, anche esterni fanno sì che in effetti non ci sia per nulla necessità di scrivere codice, creando impaginazioni accattivanti in poco tempo dove prima ci volevano ore ed ore di sano HTML e CSS.
“Con un page builder realizzi una pagina anche complessa senza conoscere per nulla il codice che servirebbe per implementarla, qualcuno grida : MIRACOLO”
Ma poi, è davvero così?
ED ALLORA IN EFFETTI NON HO PIÚ BISOGNO DI UNO SVILUPPATORE PER IL MIO SITO WEB, BASTA CHE PRENDO UN PAGE-BUILDER NO?
Ok, stai andando troppo avanti e manco hai capito il senso dell’ articolo ma ti perdono perchè mi stai leggendo e perchè sono certo che alla fine condividerai il post con i tuoi cari.
Così come è accaduto ad Hansel & Gretel, se ti sei perso in mezzo al bosco ed all’improvviso ti ritrovi avanti una succulenta casetta di marzapane e dolcetti vari, prima di mangiare fino a che il colesterolo nel tuo sangue non muoia di diabete, chiediti se non sia troppo bello per essere vero (o nocivo).
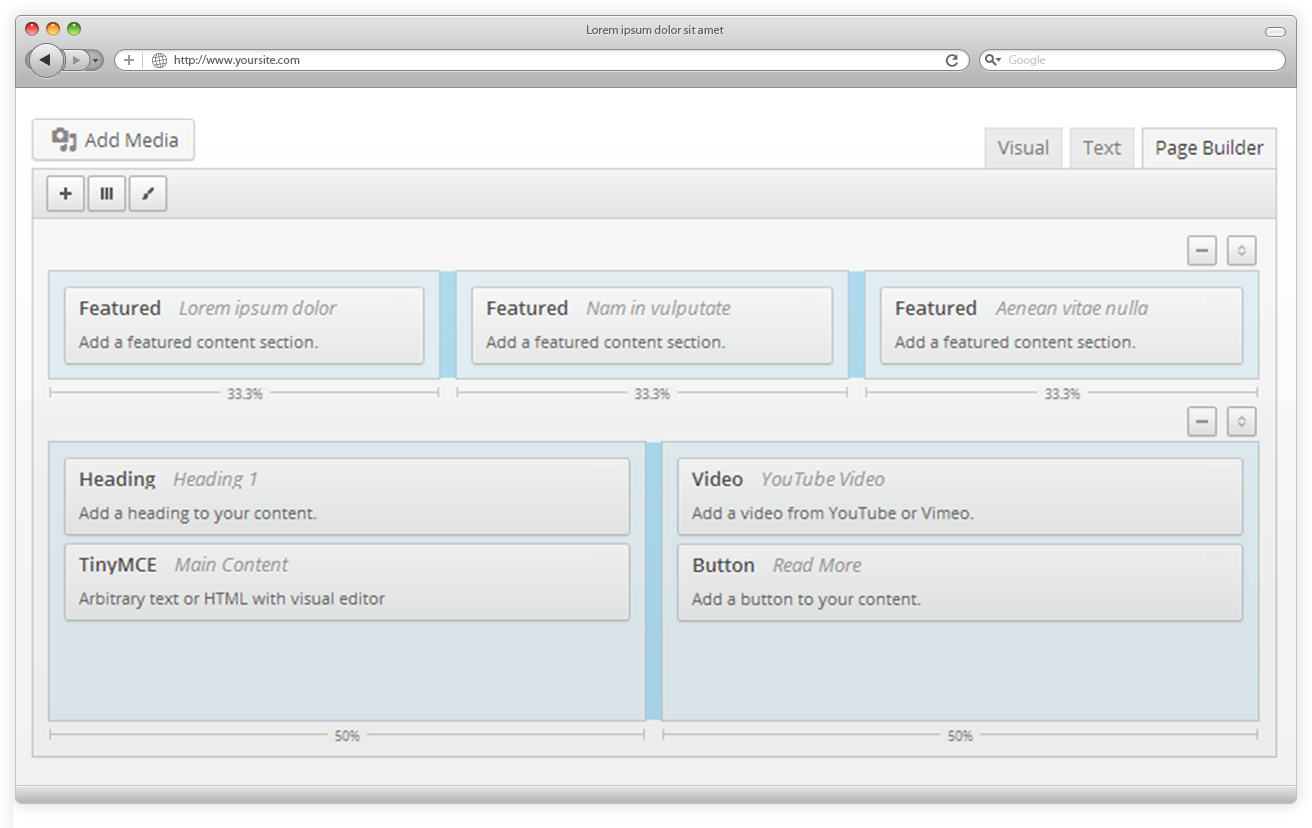
PAGE BUILDER | PRO E CONTRO | Le due fazioni
Dev & Gente attenta – IL MONDO CONTRO
Perchè molti sviluppatori o utenti smanettoni non vogliono trovarsi davanti page-builder?
Quando parli di page builder con uno sviluppatore, così come con un web designer ( di quelli veri ) noti quanto sia possibile che un essere umano riesca a storcere il naso. E’ spesso comune pensare che sia soltanto un atteggiamento generale da parte di chi si sente a rischio ma in realtà ci sono ragioni perfettamente lecite per queste “storture di naso” che ad un utente meno smaliziato di certo non sfuggono.
Alcuni tra i tanti motivi? Eccoli:
- Innanzitutto ne conoscono il funzionamento e sanno che spesso è più dannoso rispetto ai benefici;
- Non amano pagine con codice non “snello”;
- Hanno un concetto del sito web che include molti più fattori della semplice paginetta “bellina”;
- Hanno idee di personalizzazione più vaste delle possibilità che dà un page-builder;
- Hanno un senso dell’ottimizzazione delle risorse che porta alla naturale esclusione dei ghirigori e fronzoli inclusi a forza in questi plugin
- Pretendono ( a ragione ) che dietro ad ogni sito web/pagina, ci sia una struttura ben precisa ricavata da un’ attenta analisi e da un attento progetto, quindi avere contenuti messi in evidenza dove e quando serve.
- A dire il vero hanno ragione da vendere.
Tanti ( ma tanti ) altri – IL MONDO PRO
Perchè molti invece li prediligono? Perchè li ritrovo anche all’ interno di temi premium sui marketplace più importanti?
Qui, non me ne vogliano in molti ma devo dire che io (naturalmente) mi ritrovo nel mezzo. Utilizzare un page builder è certamente una soluzione non professionale, perchè penalizzante da un mucchio di punti di vista, però devo dire che non penalizzerei estremamente la cosa per una serie di fattori:
- Consapevolezza : io lo so che un page builder mi penalizzerà da una serie (grande) di punti di vista, ma relativamente al costo di sviluppo del sito o del lavoro che implicherebbe, dichiaro che non caccerò improvvisamente esigenze particolari oltre alla creazione della semplice pagina
- Il mio obbiettivo è di avere generalmente la possibilità di impaginare senza troppi problemi i miei post/pagine e non voglio imparare html & css, lecito se hai ben chiaro il punto 1.
- Non ho idea di come fare a crearmi quelle fantasticherie che con un page builder sono possibili, figuriamoci come potrei aspirare ad altro …
- Non voglio rivolgermi ad un professionista perchè il mio progetto non implica la speranza di guadagnarci attraverso il sito, per cui reputo possibile farmelo da me.
- Mi sono rivolto ad un professionista e mi ha proposto questa soluzione perchè voglio pagare il minimo e poi fare da me quindi mi ha suggerito questa strada o il suicidio, vorrei continuare a vivere e quindi…
- Sono certo che un page-builder mi dia la possibilità di sfondare ( ok, vai pure )
IL MIO PUNTO DI sVISTA
“Ti ho sgamato predicatore da strapazzo, tu usi un page-builder!”
Ecco la nota dolente. Molti smanettoni avranno certamente notato che questo sito è realizzato con tema che utilizza un page-builder, verissimo.
“E perchè fai la predica al mondo quando poi lo utilizzi tu per primo ??”
Innanzitutto ci sta da dire che io nei miei post non dico mai “FAI COME FACCIO IO”, quelle descritte sono motivazioni reali, documentate, sensate, se devi smentire qualcosa cercalo in quello che dico, non in quello che faccio altrimenti non è costruttivo ( Tzé! ) imoltre ognuno fa come gli pare e se ne prende le conseguenze.
Tornando seri io non amo mai gli estremismi ( da un lato e dall’altro ) e non mi piace far parte di fazioni per cui la mia risposta da buon informatico è sempre POSSO USARE UN PAGE-BUILDER? DIPENDE.
Si, dipende e da tanti fattori, ad esempio se proprio devi utilizzare un builder per costruire le tue belle paginette web, almeno comincia ad informarti di quali problematiche soffrirà il tuo sito e valutane PRO E CONTRO, qualche CONTRO TE LO ELENCO IO, altri contro scrivimeli nei commenti.
LENTEZZA : Questo lo risolvi in gran parte andando a studiarti circa i tanti sistemi di caching, wordpress ne ha di suo una serie infinita! senza scomodare per forza un sistemista che ne metta su uno tutto per te lato server!
Utilizzando un sistema per la messa in cache del sito in questo modo avrai “apparato” i tempi di elaborazione del server e chi legge le tue pagine non dovrà aspettare i passaggi ( che sono approssimamente ) :
- Utente richiede la pagina;
- Il core di wordpress interroga il database;
- Il database fornisce i dati richiesti;
- Il core di wordpress richiede l’elaborazione al plugin page-builder della roba che ha avuto dal database;
- Il plugin interroga il core per capire che roba è presente nei moltissimi short-code presenti;
- Il core ( ed i vari plugin interpellati da esso ) restituisce l’html degli short-code al plugin page-builder;
- il plugin restituisce l’html al core;
- il core stampa a video l’html;
- L’utente che era minorenne all’inizio, nel frattempo adesso ha spento il pc per andare a votare;
Bensì dovrà solo aspettare che :
- Utente richiede la pagina
- Il core di wordpress vede se ha in cache la pagina
- Il core ritrova in cache la pagina e la stampa a video
- L’utente se la legge senza troppi intoppi
MALE MALE LATO SEO : Esistono molti modi per rendere un contenuto SEO FRIENDLY. Io credo molto nella semantica del codice e di certo è essenziale, ma ritrovandomi a dover combattere con il mio buon page-builder che di codice pulito non se ne frega una cicca, approccio alla cosa con modalità diverse. Innanzitutto esistono plugin che aiutano molto a migliorare l’appeal verso i motori di ricerca, ma più d’ogni cosa io credo ( come un buon conoscente dice sempre ) che la cosa senz’altro importante in un post/pagina/sito è che sia SEMPRE RISPONDENTE alla domanda che chi ti trova si pone. Google premia chi accontenta in maniera soddisfacente le ricerche che i suoi utenti fanno. E qui lavoriamo sopratutto per questo.
LIMITI GRAFICI : Se non è fondamentale per il progetto non me ne curo molto, come già detto il risultato in questo caso per me è soddisfacente poichè ho scelto di fornire uno strumento di impaginazione per i miei collaboratori, per cui invece di fare un corso di html e css ho scelto di dedicare un pò di tempo per mostrare come impaginare ed un pò di tempo per correggere le spesso grosse cavolate che fanno ( non è semplicissimo imparare ad usare un page-builder e spesso si pezzotta con classi css che migliorano un po’ il risultato.
Perchè lo utilizzo ? In questo momento tengo d’occhio molto più al PROGETTO che alle tecniche con cui viene realizzata pagina per pagina, ci sta da dire che poi ovviamente non è mai stato pensato come candidato agli AWWWARDS ( e quindi non avrò mai pretese particolari in termini di performance grafiche) e nonostante mi faccia effettivamente prudere un pò dietro la testa il pensare al codice “sporco” e poco SEO FRIENDLY generato dal page-builder con cui realizziamo pagine e post volgo lo sguardo più alla considerazione che al momento non sono tutti “tecnici” quelli che scrivono post e quindi va bene avere un’impaginazione semplicemente “carina” a scapito del resto.
Per quanto riguarda quindi il lato performance approfondite, al momento me le lascio per i progetti realizzati per i nostri clienti.
HAI LETTO L’ARTICOLO MA NON SEI ANCORA CONVINTO SULL’ARGOMENTO E VORRESTI UNA CONSULENZA?
Verificheremo insieme a te quali sono le problematiche ed approcceremo insieme alle soluzioni possibili cercando di capire come permetterti di approcciare poi al progetto con le nuove consapevolezze acquisite
Cercheremo insieme a te tutte le soluzioni più adeguate alle tue necessità ed insieme tracceremo le linee guida che farai seguire al tuo business!
Ricorda : vola solo chi osa farlo!




good job man